Library
Diseño y Desarrollo Web
Cómo llamar la atención con el uso de jerarquía visual
Softwares/Programas relacionados con este artículo:

En el día de hoy, hay más de mil millones de sitios web a los que podemos acceder, por lo que ello implica una gran competencia para quienes buscamos lanzar el nuestro. Para destacarnos entre la multitud, nuestro sitio necesita un diseño diferencial, y especialmente porque más del 90% de las primeras impresiones van de la mano con el diseño.
Cuando hablamos de diseño web, podemos ser obsesivos con su estética o por el contrario, centrarnos en un diseño más reservado. Sea cual sea el camino que elijamos, para que nuestro sitio sea exitoso debemos centrarnos en algo más que el aspecto del mismo. A continuación vamos a revisar algunas reglas esenciales para el diseño web que no deberíamos de romper o al menos, no sin saber que las estamos rompiendo. ¡Empecemos!
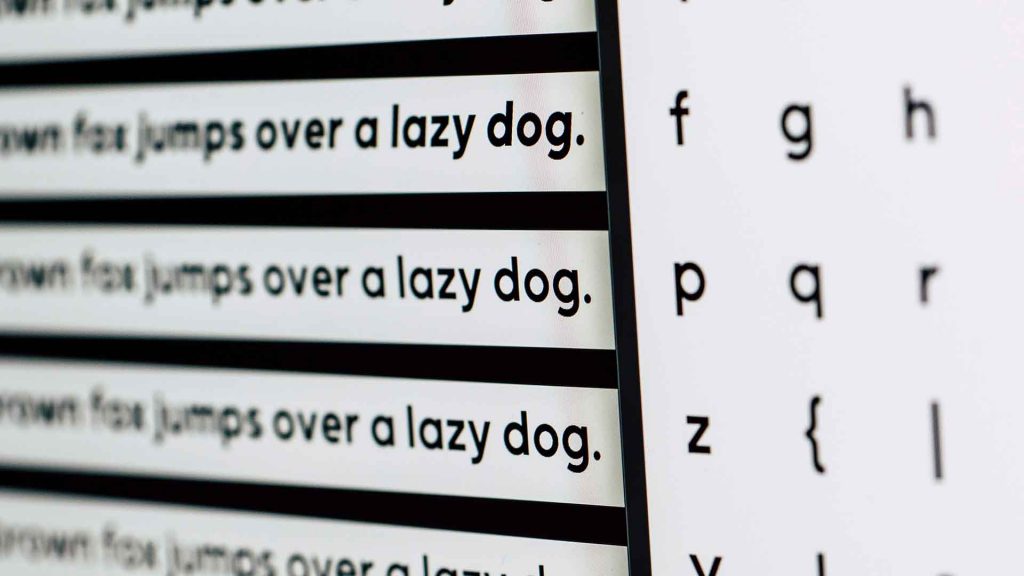
Evitemos problemas de legibilidad

Es de vital importancia que nuestros visitantes puedan leer correctamente los textos en nuestro sitio, ya que por el contrario el mensaje que queremos dar no se transmite.
Apliquemos jerarquía visual

No te compliques demasiado con las fuentes

Tener una llamada a la acción evidente

Incluye tu información de contacto

Evita usar reproducción automática

No olvidemos revisar nuestros sitios

¡Compartí este artículo!

28 años. Diseño Visual & UX. Desarrollador. Artista. Renderista. Unreal Engine & Blender Developer.